आपको वेब बैनर (वेब बैनर) से परिचित होना चाहिए। यह ग्राफिक सामग्री आम तौर पर एक वेबसाइट के शीर्ष पर बैठती है और एक व्यावसायिक वेबसाइट पर कंपनी का नाम और लोगो, या विज्ञापन के रूप में या दोनों का मिश्रण प्रदर्शित करती है। बैनर सूचनात्मक, आकर्षक और आमंत्रित करने वाले होने चाहिए-बैनर नियमित आगंतुकों को घर जैसा महसूस कराएं। बैनर बनाने के लिए हम आपको नीचे कई तरीके दिखाएंगे।
कदम
विधि १ का ६: फोटोशॉप

चरण 1. एक नया दस्तावेज़ बनाएँ।
बैनर का आकार निर्दिष्ट करें, कई मानक बैनर आकार उपलब्ध हैं। इस लेख के प्रयोजनों के लिए, हम मानक "पूर्ण बैनर" आकार (468x60 पिक्सेल) पर ध्यान केंद्रित करेंगे।
नोट: यह मानक बैनर आकार है, लेकिन अनिवार्य नहीं है। यदि आप एक अलग आकार चाहते हैं, तो उस आकार को एक गाइड के रूप में उपयोग करें।

चरण 2. बैनर पृष्ठभूमि का रंग सेट करें।
पृष्ठभूमि परत (उर्फ परत) को एक ऐसे रंग से भरें जो आपकी वेबसाइट डिज़ाइन का समर्थन करता हो।
- कलर पिकर खोलने के लिए फोरग्राउंड कलर पर क्लिक करें, फिर फिल कलर चुनें।
- पेंट बकेट टूल से, बैनर बैकग्राउंड लेयर को अपनी पसंद के रंग से भरें।

चरण 3. एक नई परत बनाएँ।
हम टेक्स्ट और लोगो को सुशोभित करने में मदद करने के लिए इस परत को एक समृद्ध रंग से भरने जा रहे हैं। इस परत का आकार बैनर के आकार के समानुपाती और बीच में होना चाहिए।
- एक नई परत पर, मूल बैनर से थोड़ा छोटा चयन करें, फिर उसे वांछित रंग से भरें।
- भरे हुए क्षेत्र को केंद्र में रखें। CTRL+A (PC) या Command+A (Macintosh) दबाकर पूरी लेयर चुनें।
- परत मेनू से, परतों को चयन में संरेखित करें > लंबवत केंद्र चुनें। इस चरण को दोहराएं लेकिन क्षैतिज केंद्र चुनें। यह क्रिया विपरीत परत को क्षैतिज और लंबवत दोनों तरह से केन्द्रित करेगी।

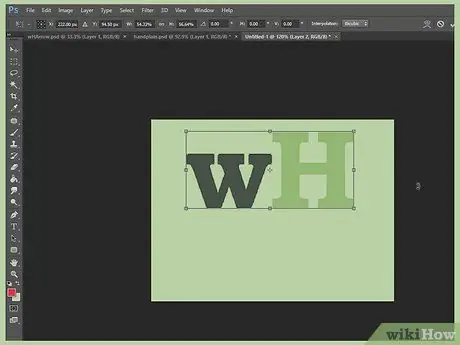
चरण 4. एक लोगो जोड़ें।
लोगो फ़ाइल खोलें, इसे कॉपी करें और फिर इसे बैनर दस्तावेज़ में पेस्ट करें ताकि यह एक नई परत के रूप में दिखाई दे। आवश्यकतानुसार फिट करने के लिए इसका आकार बदलें। पीसी पर CTRL+T दबाएं, या Macintosh पर Command+T दबाएं, और दस्तावेज़ का आकार बदलने के लिए हैंडल का उपयोग करें। आनुपातिक रूप से आकार बदलने के लिए हैंडल पर Shift कुंजी का उपयोग करें।

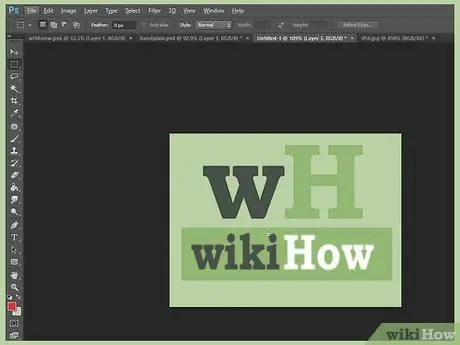
चरण 5. कंपनी या वेबसाइट का नाम जोड़ें।
टेक्स्ट टूल का चयन करें, इच्छित फ़ॉन्ट (उर्फ फ़ॉन्ट) का चयन करें, और फिर उसमें टेक्स्ट टाइप करें। यदि आवश्यक हो तो फ़ॉन्ट आकार समायोजित करें, जैसा कि पिछले चरण में वर्णित है।

चरण 6. अतिरिक्त तत्व जोड़ें।
कभी-कभी एक लोगो और नाम ही काफी होगा। लेकिन कुछ पंक्तियों और गहनों को जोड़ने से बैनर में रुचि बढ़ेगी। ऐसा करने के लिए एक नई परत बनाएं ताकि आपके समायोजन अन्य परतों में हस्तक्षेप न करें।

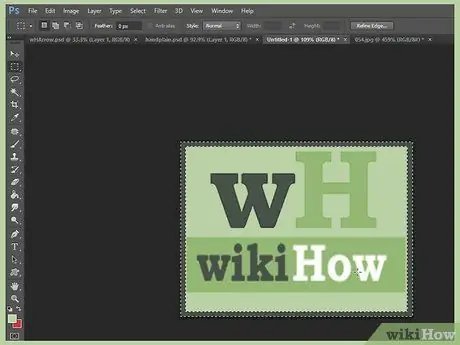
चरण 7. साफ।
लोगो और शीर्षक और किसी भी अतिरिक्त तत्व के प्लेसमेंट को फ़ाइन-ट्यून करें, फिर बैनर को सहेजें।
विधि २ का ६: माइक्रोसॉफ्ट पेंट

चरण 1. एक नया दस्तावेज़ बनाएँ।

चरण 2. एक बैनर के आकार का चयन बनाएं।
आप अपनी इच्छानुसार कोई भी आकार बना सकते हैं, या मानक बैनर आकार देखने के लिए यहां क्लिक करें।

चरण 3. रंगीन पृष्ठभूमि बनाने के लिए, बैनर को अपनी पसंद के किसी भी रंग से भरने के लिए पेंट बकेट टूल का उपयोग करें।
वेबसाइट से मेल खाने वाले रंगों का प्रयोग करें।

चरण 4. फ़ोटो, चित्र और टेक्स्ट जोड़ें।
पेस्ट टैब पर क्लिक करें, फिर मेनू से पेस्ट करें चुनें।
अपनी पसंद की छवि ढूंढें, फिर ओपन बटन पर क्लिक करें।

चरण 5. यदि आवश्यक हो तो छवि का आकार बदलें।
आकार बदलें टैब पर क्लिक करें, फिर पिक्सेल चुनें। बैनर की ऊंचाई से मेल खाने के लिए इसकी लंबवत ऊंचाई समायोजित करें।
- छवि को जगह में ले जाएं।
- जितनी चाहें उतनी छवियां जोड़ें (और फिट!)

चरण 6. एक नाम जोड़ें।
अपना नाम या कोई अन्य टेक्स्ट जो आप चाहते हैं जोड़ने के लिए टेक्स्ट टूल (ए बटन) का उपयोग करें।

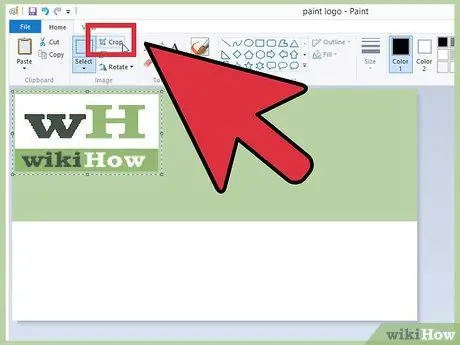
चरण 7. फसल (उर्फ फसल) बैनर।
सेलेक्ट टूल का उपयोग करें और बैनर के चारों ओर एक बॉक्स बनाएं। सुनिश्चित करें कि यह आपके इच्छित अंतिम परिणाम के आकार से मेल खाता है। फिर फसल पर क्लिक करें।

चरण 8. एक बार हो जाने के बाद, सहेजें।
विधि 3 का 6: Microsoft PowerPoint का उपयोग करना

चरण 1. एक नया, रिक्त PowerPoint दस्तावेज़ बनाएँ।
दृश्य को 100% पर समायोजित करें।

चरण 2. बैनर की पृष्ठभूमि बनाएं।
मानक बैनर आकारों में से एक का उपयोग करें, या जो भी आकार आपको चाहिए।
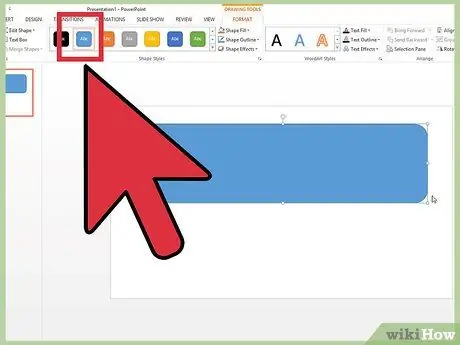
- शेप टैब पर क्लिक करें, फिर एक बेसिक रेक्टेंगल चुनें।
- मनचाहा आकार बनाएं, फिर उसे अपने दिल की सामग्री में भरें। आप एक ठोस रंग का उपयोग कर सकते हैं, या भरण रंग मेनू से, प्रभाव भर सकते हैं, या त्वरित शैलियाँ बटन पर क्लिक करके एक प्रीसेट भरण रंग चुन सकते हैं।

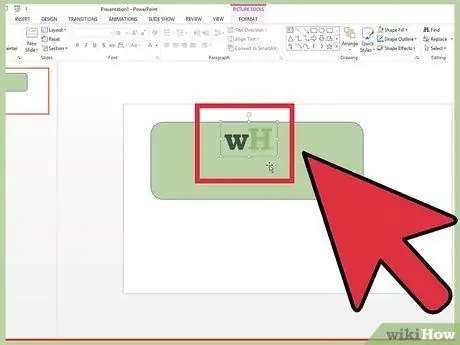
चरण 3. छवि या लोगो जोड़ें।
आप बैनर में एक फोटो, लोगो या अन्य छवि जोड़ सकते हैं। हम सजावट के रूप में कुछ क्लिप आर्ट का उपयोग करेंगे। चित्र बटन पर क्लिक करें, और उस छवि के प्रकार का चयन करें जिसे आप सम्मिलित करना चाहते हैं। एक छवि जोड़ें, उसका आकार बदलें, फिर उसे बैनर पर रखें।

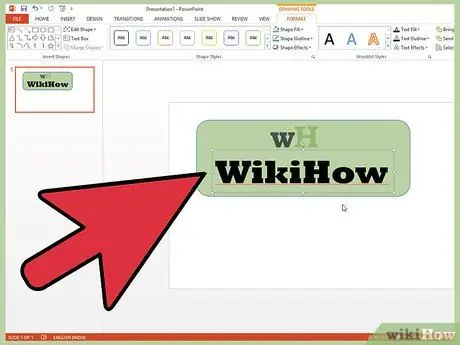
चरण 4. पाठ या अन्य तत्व जोड़ें।
बैनर के लिए कंपनी का नाम, स्लोगन या अन्य पूरक जानकारी दर्ज करें।

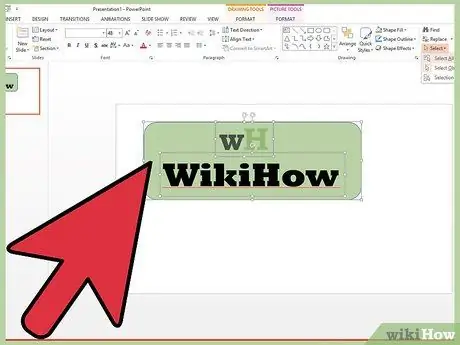
चरण 5. बैनर का चयन करें।
संपादन मेनू से, सभी चुनें चुनें या CTRL+A (PC) या Command+A (Mac) टाइप करें। महत्वपूर्ण: सुनिश्चित करें कि आपका बैनर ठीक वैसा ही है जैसा आप चाहते हैं और स्लाइड पर और कुछ नहीं है (उर्फ स्लाइड)!
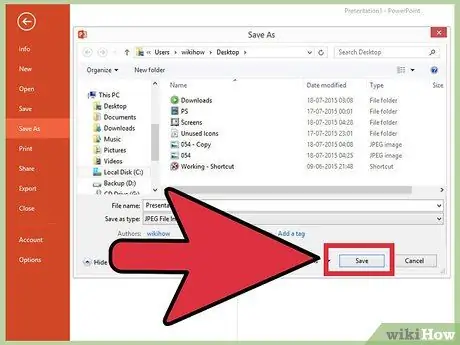
बैनर में किसी भी गैर-पाठ तत्व पर राइट-क्लिक करें, फिर चित्र के रूप में सहेजें चुनें…

चरण 6. बैनर सहेजें।
इसे खोलें, और जांचें कि बैनर बिल्कुल वही है जो आप चाहते हैं, फिर इसे आवश्यकतानुसार उपयोग करें!
विधि ४ का ६: ऑनलाइन बैनर मेकर का उपयोग करना

चरण 1. निम्नलिखित में से किसी एक साइट पर जाएँ:
BannersABC.com, Addesigner.com, mybannermaker.com, आदि। (किसी और चीज के लिए गूगल पर सर्च करें)। ऑनलाइन बैनर निर्माताओं के टन हैं। विभिन्न सुविधाओं की तुलना करने के लिए कुछ मिनट का समय लें, फिर वह चुनें जो आपके लिए सही हो।

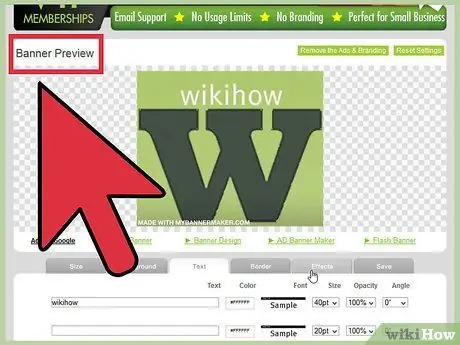
चरण 2. पाठ और चित्र जोड़ें।
बैनर बनाने के लिए ऑन-स्क्रीन निर्देशों और निर्देशों का पालन करें। ये वेबसाइटें आमतौर पर अपनी खुद की कलाकृति पेश करती हैं जिसे आप बैनर में जोड़ सकते हैं, लेकिन आप अपनी खुद की रचना की छवियां भी आयात कर सकते हैं।

चरण 3. बैनर उत्पन्न करें।
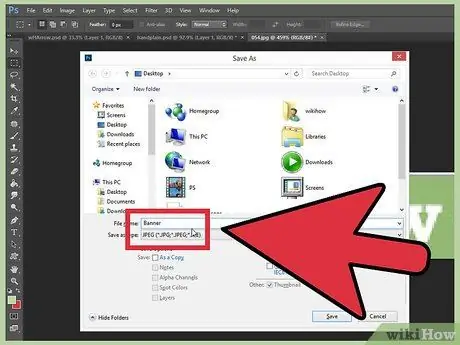
एक बार हो जाने के बाद, आम तौर पर एक निर्यात सुविधा होगी जो आपको प्रारूप के साथ उस निर्देशिका को निर्दिष्ट करने की अनुमति देगी जहां बैनर सहेजा जाएगा (जेपीईजी आमतौर पर अच्छी गुणवत्ता का होता है)। संकेतों का पालन करें, सहेजें, डाउनलोड करें और आवश्यकतानुसार बैनर का उपयोग करें।
विधि ५ का ६: बैनर के लिए उपयुक्त अवतार बनाना

चरण 1. यह चरण वैकल्पिक है।
आप एक अवतार बना सकते हैं जो बैनर से मेल खाता है, यदि आप इसे मंचों में उपयोग करते हैं।

चरण 2. फसल विकल्प का प्रयोग करें।
यह सुविधा अधिकांश ग्राफिक्स अनुप्रयोगों में उपलब्ध है। बैनर को छोटे आकार में ट्रिम करें।
वैकल्पिक रूप से, आप एक छोटा संस्करण डिज़ाइन कर सकते हैं जिसमें एक बड़े बैनर पर तत्व शामिल हों। यह एक लोगो, एक छवि या सिर्फ एक कंपनी का नाम हो सकता है। कुंजी इसे पढ़ने में आसान रखना है।

चरण 3. अवतार का आकार छोटा होना चाहिए।
डिफ़ॉल्ट आकार 48x48 पिक्सेल है।

चरण 4. अवतार सहेजें
विधि 6 का 6: फ़ोरम हस्ताक्षर, वेबसाइट आदि के लिए बैनर जोड़ना।

चरण 1. एक खाता बनाएँ।
Photobucket, Flickr, Tumblr, या इसी तरह की फ़ोटो-साझाकरण साइट का उपयोग करें।
अकाउंट बनाने के बाद आप वेबसाइट पर बैनर, अवतार और अन्य इमेज अपलोड कर सकते हैं।

चरण 2. कोड प्राप्त करें।
अपने बैनर को फ़ोरम सिग्नेचर्स, वेबसाइट्स, या जो कुछ भी जोड़ने के लिए HTML कोड प्राप्त करने के लिए शेयर टूल का उपयोग करें।
टिप्स
- अपने कंप्यूटर पर कई फोंट स्थापित करें।
- खूब अभ्यास करो!
- मंचों या अन्य स्थानों पर नमूना बैनर देखें।
चेतावनी
- बैनर बनाने में समय और धैर्य लगता है!
- बैनर को सर्वोत्तम संभव स्थिति में सहेजने के लिए, इसे 24-बिट बिटमैप प्रारूप में सहेजें, और फिर जेपीईजी और जीआईएफ में इसकी एक प्रति बनाएं, क्योंकि जेपीईजी और जीआईएफ छवि में यादृच्छिक धुंधलापन जोड़ सकते हैं।
- यदि आप बैनर बनाने के लिए PowerPoint का उपयोग करते हैं, तो अंतिम परिणाम EMF प्रारूप में हो सकता है जो Photobucket समर्थित नहीं है। इसे परिवर्तित करने के लिए, सुनिश्चित करें कि आपने छवि (चरण #9) को JPEG या-g.webp" />