क्या आपने कभी कोई ऑनलाइन गेम खेला है और सोचा है, "मैं कुछ ऐसा बनाना चाहता हूं, मेरे पास कुछ बेहतरीन विचार हैं"? अतीत में आपको यह सीखना था कि फ्लैश को शक्ति देने वाली भाषा एक्शनस्क्रिप्ट 3 में कैसे कोड करना है। हालाँकि, कुछ गेम बिल्डर प्रोग्रामों के लिए धन्यवाद, कोडिंग अनुभव अतीत की बात है। आप कोड की किसी भी पंक्ति को छुए बिना, वस्तुओं और तर्क में हेरफेर करके गेम को मज़ेदार और आकर्षक बना सकते हैं।
कदम
3 में से विधि 1 खेल डिजाइन करना

चरण 1. एक मूल विवरण लिखें।
सुविधाओं को दर्ज करें और आप खिलाड़ी को क्या हासिल करना चाहते हैं। लिखित रूप में आप अपने खेल के साथ क्या करना चाहते हैं, इसकी एक बुनियादी रूपरेखा होना बहुत अच्छा है ताकि आप इस पर काम करते समय इसे देख सकें।
गेम डिज़ाइन दस्तावेज़ लिखने के बारे में अधिक जानकारी के लिए यह मार्गदर्शिका देखें।

चरण 2. कुछ रेखाचित्र बनाएं।
स्क्रीन का मूल डिज़ाइन जिस तरह से आप चाहते हैं उसे ड्रा करें। यह बहुत विस्तृत होने की आवश्यकता नहीं है, लेकिन आपको कम से कम इस बात का अंदाजा होना चाहिए कि स्क्रीन पर विभिन्न तत्वों को कहाँ रखा जाएगा। यह बाद में तब काम आएगा जब आप अपने गेम के लिए इंटरफेस बनाना शुरू करेंगे।

चरण 3. अपना गेम बनाने के लिए एक विधि चुनें।
प्रारंभ में, आपको फ़्लैश गेम्स बनाने के लिए ActiopnScript3 के लिए कोड सीखना होगा। जबकि आप अभी भी ऐसा कर सकते हैं, ऐसे प्रोग्राम उपलब्ध हैं जो गेम निर्माण को सीखना आसान बना सकते हैं और कोडिंग अनुभव की आवश्यकता नहीं है। गेम बनाने के कुछ लोकप्रिय विकल्पों में शामिल हैं:
- Stencyl - यह एक नया टूल है जो आपको ऑब्जेक्ट स्क्रिप्ट और लॉजिक का उपयोग करके गेम बनाने देता है। इस गेम को फिर फ्लैश प्रोजेक्ट में बदला जा सकता है और फ्लैश गेम्स का समर्थन करने वाली किसी भी वेबसाइट पर अपलोड किया जा सकता है।
- निर्माण २ - जैसे-जैसे फ्लैश पुराना होता जाता है, इसे गेम बनाने के अन्य तरीकों से बदलना शुरू कर देना चाहिए। ऑनलाइन गेम बनाने के नवीनतम तरीकों में से एक HTML5 का उपयोग करना है। आमतौर पर इसके लिए बहुत सारे कोडिंग ज्ञान की आवश्यकता होती है, लेकिन कंस्ट्रक्ट 2 आपको स्टैंसिल जैसी वस्तुओं और स्क्रिप्टिंग का उपयोग करके गेम बनाने देता है।
- फ्लैश बिल्डर - फ्लैश गेम बनाने के लिए यह पारंपरिक तरीका है। इसके लिए उचित मात्रा में एक्शनस्क्रिप्ट ज्ञान की आवश्यकता होती है, लेकिन बुनियादी सीखने के लिए आसान भाषाओं में से एक है। फ्लैश बिल्डर में पैसा खर्च होता है, लेकिन आप एक ही तरह के कई उपयोगों के लिए ओपन प्रोग्राम फ्लैशडेवेल का उपयोग कर सकते हैं।
विधि २ का ३: स्टेंसिल का उपयोग करना

चरण 1. स्टेंसिल डाउनलोड और इंस्टॉल करें।
Stencyl एक गेम क्रिएशन प्रोग्राम है जिसमें किसी कोडिंग ज्ञान की आवश्यकता नहीं होती है। आप खेल में वस्तुओं में हेरफेर करने के लिए विभिन्न तर्क उपकरणों का उपयोग कर सकते हैं।
यदि आप अपने गेम को ऑनलाइन प्रकाशित करना चाहते हैं तो स्टेंसिल का नि:शुल्क उपयोग किया जा सकता है। नि: शुल्क संस्करण में शुरुआत में स्टैंसिल लोगो दिखाई देगा। यदि आपको भुगतान किया गया संस्करण मिलता है, तो आप अन्य प्लेटफार्मों पर प्रकाशित कर सकते हैं।

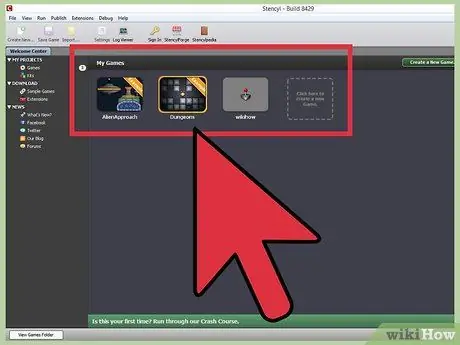
चरण 2. अपना नया गेम बनाएं।
जब आप स्टेंसिल शुरू करते हैं, तो आपको अपने खेलों की एक सूची दिखाई जाएगी। सूची में कुछ नमूना खेल होंगे जिन्हें आप देख सकते हैं कि वे कैसे काम करते हैं। अपने गेम पर काम करना शुरू करने के लिए, "नया गेम बनाने के लिए यहां क्लिक करें" लेबल वाले डॉटेड बॉक्स पर क्लिक करें।

चरण 3. एक किट चुनें।
ऐसे कई किट हैं जिनमें तैयार संपत्तियां और वस्तुएं हैं जो आपके गेम को जल्दी से चलाने और चलाने में आपकी सहायता कर सकती हैं। यदि आप चाहें तो एक किट चुनें, या "ब्लैंक गेम" (रिक्त गेम) चुनें
आप अन्य उपयोगकर्ताओं द्वारा बनाई गई किट को ऑनलाइन डाउनलोड कर सकते हैं।

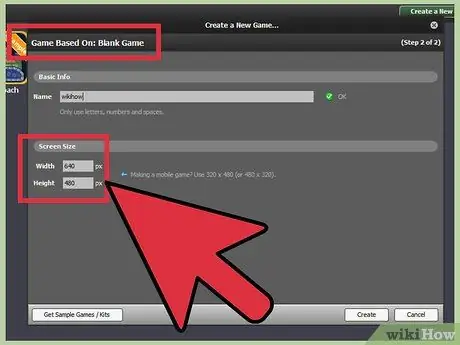
चरण 4. अपनी खेल जानकारी दर्ज करें।
इससे पहले कि आप अपना गेम बनाना शुरू करें, आपको कुछ जानकारी दर्ज करनी होगी।
- नाम - यह आपके खेल का नाम है। आप इसे बाद में अपनी इच्छानुसार बदल सकते हैं।
- स्क्रीन का आकार - यह आपकी स्क्रीन का आकार है, और यह बहुत महत्वपूर्ण है क्योंकि यह आपके द्वारा उपयोग की जाने वाली कला को प्रभावित करेगा। चूंकि लोग आमतौर पर आपका गेम अपने वेब ब्राउज़र से खेलेंगे, इसलिए स्क्रीन का आकार इतना बड़ा नहीं होना चाहिए। कोशिश करो चौड़ाई: 640 पिक्सल ऊंचाई: 480 पिक्सल। यह शुरू करने के लिए एक अच्छा आकार है।

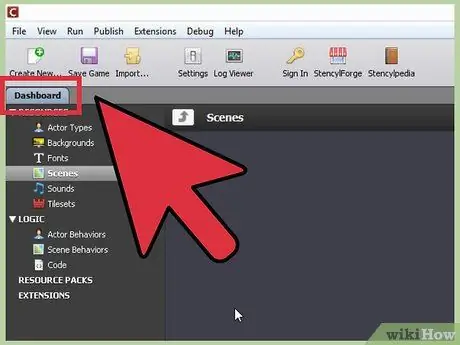
चरण 5. लेआउट को जानें।
जब आप पहली बार अपना गेम लोड करते हैं, तो आपको डैशबोर्ड पर ले जाया जाएगा। यह वह जगह है जहां आप अपने खेल के सभी दृश्य देख सकते हैं और किसी भी संसाधन तक पहुंच सकते हैं। आप यहां से अपनी गेम सेटिंग भी बदल सकते हैं। आप अपना अधिकांश समय डैशबोर्ड में काम करने में व्यतीत करेंगे।
- दृश्य - यह मुख्य डैशबोर्ड विंडो है, और वास्तविक गेम और सभी संपत्तियों को दिखाता है। आपका गेम दृश्यों का संग्रह होगा।
- संसाधन - यह आपके खेल में सभी वस्तुओं और संपत्तियों की एक सूची है। इसमें अभिनेता, पृष्ठभूमि, फोंट, दृश्य, तर्क, ध्वनियां और टाइलसेट शामिल हैं। स्रोत स्क्रीन के बाईं ओर ट्री में व्यवस्थित हैं।
- सेटिंग्स - गेम और सेटिंग्स विकल्प आपको अपने गेम मैकेनिक्स के काम करने के तरीके को अनुकूलित करने देते हैं, जिसमें नियंत्रण, गुरुत्वाकर्षण, क्रैश, स्क्रीन लोडिंग और बहुत कुछ शामिल हैं।

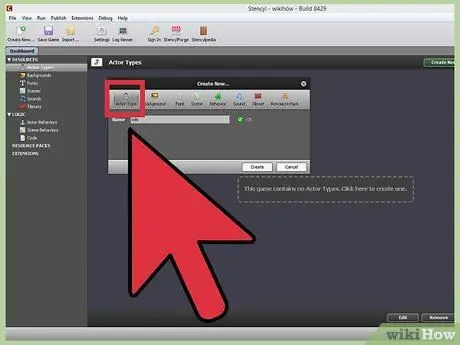
चरण 6. अभिनेता बनाएँ।
एक अभिनेता कोई भी वस्तु है जो खेल में चलती है या उसके साथ बातचीत की जा सकती है (खिलाड़ी, दुश्मन, दरवाजे, आदि) आपको अपने खेल में प्रत्येक वस्तु के लिए एक अभिनेता बनाने की आवश्यकता होगी। अभिनेता बनाने के लिए, संसाधन मेनू पर "अभिनेता प्रकार" विकल्प पर क्लिक करें। सूची से इच्छित अभिनेता का चयन करें (सूची आपके द्वारा चयनित किट से निर्धारित की जाती है)।
- समूहों (खिलाड़ियों, शत्रुओं) को अभिनेताओं को असाइन करें। यह अभिनेता के टकराव गुणों को निर्धारित करने में मदद करेगा। अभिनेता संपादक खोलने के लिए अपने अभिनेता का चयन करें। फिर गुण टैब पर क्लिक करें, और ड्रॉप-डाउन मेनू से उपयुक्त समूह का चयन करें।
- एक व्यवहार चुनें (कूदना, आगे बढ़ना, चलना)। व्यवहार वह है जो आपके अभिनेता को कुछ करने की अनुमति देता है। व्यवहार पर क्लिक करें, और निचले बाएं कोने में "+ व्यवहार जोड़ें" बटन पर क्लिक करें। सूची से एक व्यवहार चुनें (जैसे "चलना"), फिर "चुनें" पर क्लिक करें।
- नियंत्रण सेट करें। यदि आप एक खिलाड़ी चरित्र बना रहे हैं, तो आप खिलाड़ी को इसे स्थानांतरित करने की अनुमति देना चाहेंगे। जब आप वॉक बिहेवियर जोड़ते हैं, तो आपको वॉकिंग एट्रिब्यूट्स स्क्रीन पर ले जाया जाएगा। आप यह चुनने के लिए मेनू का उपयोग कर सकते हैं कि कौन सी कुंजी अभिनेता को बाएँ और दाएँ घुमाएगी। आप एनिमेशन भी स्थापित कर सकते हैं यदि आप जिस किट का उपयोग कर रहे हैं उसमें वे हैं।
- आप बहुत सारे व्यवहार जोड़ सकते हैं और निर्धारित कर सकते हैं कि अभिनेता क्या कर सकते हैं।

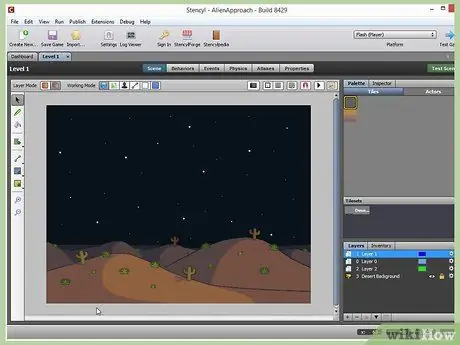
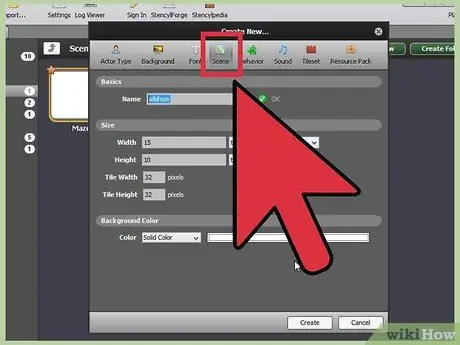
चरण 7. एक दृश्य बनाएँ।
वह दृश्य जो खिलाड़ी खेल खेलते समय देखता है। यह पृष्ठभूमि है, साथ ही साथ कोई भी दृश्य वस्तु और अभिनेता। एक नया दृश्य बनाने के लिए, संसाधन ट्री में दृश्य विकल्प पर क्लिक करें और फिर पंक्तिबद्ध बॉक्स पर क्लिक करें। अपने नए दृश्य को जारी रखने के लिए एक नाम दें।
- पृष्ठभूमि - आपके दृश्य का आकार स्वचालित रूप से बदल दिया जाएगा, इसलिए आपको इसके बारे में अभी चिंता करने की आवश्यकता नहीं है। आप पृष्ठभूमि के रूप में एक रंग का उपयोग करना चुन सकते हैं, जो उस पर टाइल किया जाएगा। आप ठोस या ढाल रंग से भी चुन सकते हैं. समाप्त होने पर "बनाएँ" पर क्लिक करें। इससे सीन डिज़ाइनर खुल जाएगा।
- टाइलें लगाएं - आपके किट में शामिल टाइलसेट विंडो के दाईं ओर लोड होंगे। बाएं मेनू पर पेंसिल टूल पर क्लिक करें, फिर उस टाइल पर क्लिक करें जिसका आप उपयोग करना चाहते हैं। फिर आप अपने सीन पर टाइल्स लगा सकते हैं। डबल टाइलें बिछाने के लिए माउस से क्लिक करें और खींचें।
- अभिनेता रखो। अपने उपलब्ध अभिनेताओं पर स्विच करने के लिए अपने टाइलसेट के ऊपर अभिनेता टैब पर क्लिक करें। इस सूची में इसके प्रकट होने के लिए आपको पहले से एक बनाना होगा। उस अभिनेता पर क्लिक करें जिसे आप रखना चाहते हैं, और उस दृश्य पर क्लिक करें जहाँ आप उसे दिखाना चाहते हैं। यदि आप Shift दबाते हैं, तो अभिनेता वहां चला जाएगा।
- जोड़ा गया गुरुत्वाकर्षण। खिड़की के शीर्ष पर "भौतिकी" टैब पर क्लिक करें, फिर "गुरुत्वाकर्षण (ऊर्ध्वाधर)" बॉक्स में एक मान दर्ज करें। 85 में प्रवेश करने से वास्तविक पृथ्वी गुरुत्वाकर्षण का अनुकरण होगा।

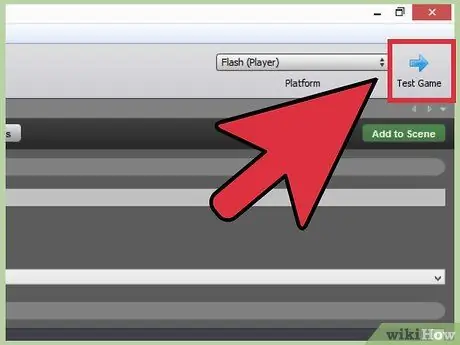
चरण 8. खेल का परीक्षण करें।
एक बार जब आप दृश्य बना लेते हैं और कुछ अभिनेताओं को शामिल कर लेते हैं, तो आप खेल का परीक्षण कर सकते हैं। जो आपने अभी बनाया है उसे खेलने के लिए स्क्रीन के शीर्ष पर "टेस्ट गेम" बटन पर क्लिक करें। आप अपने प्लेयर कैरेक्टर को नियंत्रित करने के लिए सेट की गई कुंजियों का उपयोग कर सकते हैं।
किसी भी पहलू की तलाश करें जो काम नहीं कर रहा है, और उसे ठीक करने का प्रयास करें। उदाहरण के लिए, क्या शत्रु ठीक से व्यवहार कर रहा है? क्या आप दुश्मन को हरा सकते हैं? क्या वहां पहुंचने योग्य प्लेटफार्म या अगम्य खाई हैं? आपको मिलने वाली किसी भी समस्या को ठीक करने के लिए अपने गेम एडिटर के प्रासंगिक क्षेत्र में वापस आएं। इसमें थोड़ा समय लग सकता है, लेकिन अंतिम परिणाम अधिक मजेदार और खेलने में आसान होगा।

चरण 9. और जोड़ें।
अब जब आपके पास एक काम करने वाला और खेलने योग्य दृश्य है, तो पूरे गेम को बनाने का समय आ गया है। स्तर और चुनौतियाँ जोड़ें, और यह सुनिश्चित करने के लिए अपने ऐड-ऑन का परीक्षण करते रहें कि वे मज़ेदार हैं और सही काम करते हैं।

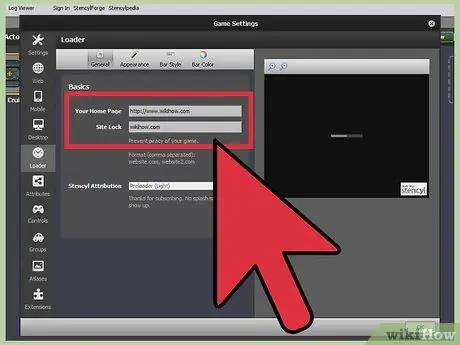
चरण 10. साइट अपने गेम को लॉक करें।
यदि आप फ़्लैश गेम्स को होस्ट करने वाली साइट पर गेम अपलोड कर रहे हैं, या इसे अपनी साइट पर अपलोड कर रहे हैं, तो आपको "साइट लॉक" का उपयोग करना चाहिए। यह आपके गेम को खेले जाने से रोकेगा यदि यह अनुमत साइटों की सूची में नहीं है।
- अपने "संसाधन" ट्री से "गेम सेटिंग्स" खोलें। "लोडर" अनुभाग चुनें। जिन साइटों को आप अनुमति देते हैं उन्हें "साइट लॉक" बॉक्स में दर्ज करें, अल्पविराम से अलग करें और रिक्त स्थान न दें। उदाहरण के लिए, newgrounds.com, kongregate.com।
- इस स्क्रीन पर रहते हुए, अपने होम पेज को "आपका होम पेज" बॉक्स में दर्ज करें, यदि आपके पास एक है। यह आपके गेम खेलने वाले खिलाड़ियों को आपकी साइट से लिंक करने की अनुमति देगा/

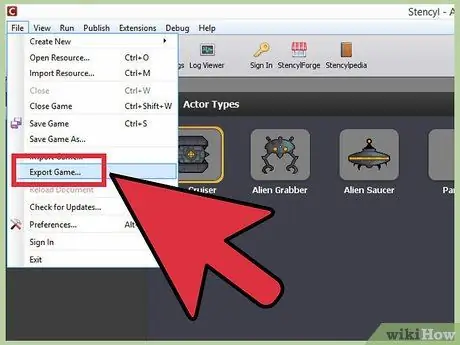
चरण 11. खेल को फ्लैश के रूप में निर्यात करें।
एक बार जब आप अपने खेल से खुश हो जाते हैं, तो आप इसे फ्लैश प्रारूप में निर्यात कर सकते हैं। यह आपको गेम को ऐसी साइट पर अपलोड करने की अनुमति देगा जो फ़्लैश गेम्स होस्ट करती है, या आपकी अपनी वेबसाइट पर। ''प्रकाशित करें'' पर क्लिक करें (प्रकाशित करें) "वेब" चुनें और फिर "फ्लैश" पर क्लिक करें। फ़ाइल को अपने कंप्यूटर पर खोजने में आसान स्थान पर सहेजें।

चरण 12. खेल को प्रकाशित करें।
एक बार आपके पास Flash (. SWF) फ़ाइल हो जाने पर, आप उसे अपनी पसंद की साइट पर अपलोड कर सकते हैं। ऑनलाइन कई साइटें हैं जो फ़्लैश गेम्स होस्ट करती हैं, और कुछ आपको विज्ञापन आय से पैसा कमाने की अनुमति भी दे सकती हैं। आप अपनी वेबसाइट पर गेम भी अपलोड कर सकते हैं, लेकिन आपको यह सुनिश्चित करना चाहिए कि गेम के लोकप्रिय होने पर खिलाड़ियों को समायोजित करने के लिए आपके पास बैंडविड्थ हो।
- अपनी वेबसाइट पर गेम अपलोड करने के लिए इस गाइड को देखें।
- यदि आप अपने गेम को न्यूग्राउंड्स या कोंग्रेगेट जैसी साइट पर अपलोड करना चाहते हैं, तो आपको एक खाता बनाना होगा और फिर उन साइटों के लिए अपलोड प्रक्रिया से गुजरना होगा। प्रत्येक साइट के लिए शर्तें अलग-अलग होंगी।
- यदि आप अपने गेम को Stencyl आर्केड में प्रकाशित करना चाहते हैं, तो आप Stencyl प्रोग्राम के भीतर से ऐसा कर सकते हैं। ''प्रकाशित करें'' पर क्लिक करें ''स्टेन्सिल'' चुनें और फिर ''आर्केड'' पर क्लिक करें। गेम अपने आप अपलोड हो जाएगा, इसलिए ऐसा करने से पहले सुनिश्चित करें कि आप नाम से खुश हैं। स्टेंसिल आर्केड की फ़ाइल आकार सीमा MB है।
विधि 3 का 3: निर्माण 2 का उपयोग करना

चरण 1. कंस्ट्रक्ट 2 को डाउनलोड और इंस्टॉल करें।
यह प्रोग्राम आपको बहुत कम कोडिंग के साथ HTML5 गेम बनाने की अनुमति देता है। आपको कुछ चर सेट करने की आवश्यकता होगी, लेकिन यह सब मेनू के माध्यम से किया जाता है जिसमें कोडिंग की आवश्यकता नहीं होती है।
कंस्ट्रक्ट 2 मुफ़्त है, हालाँकि अपग्रेड करने के अलावा कुछ सुविधाएँ सीमित हैं। मुफ़्त संस्करण HTML5 के अलावा अन्य प्लेटफ़ॉर्म पर प्रकाशित नहीं हो सकता है।

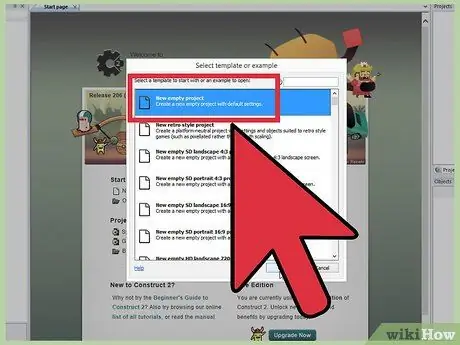
चरण 2. एक नया प्रोजेक्ट बनाएं।
जब आप पहली बार कंस्ट्रक्ट 2 शुरू करते हैं, तो आपका स्वागत एक स्वागत मेनू के साथ किया जाता है। नया गेम शुरू करने के लिए "नई परियोजना" लिंक पर क्लिक करें। ऐसे कुछ उदाहरण भी हैं जिनका उपयोग आप यह देखने के लिए कर सकते हैं कि एक बुनियादी गेम कैसे बनाया जाए।
एक नया प्रोजेक्ट शुरू करते समय, आपको टेम्प्लेट की एक सूची प्रस्तुत की जाएगी। आपके पहले प्रोजेक्ट के लिए, हम एक खाली प्रोजेक्ट से शुरुआत करने की सलाह देते हैं। यह आपको टेम्पलेट्स के रास्ते में आए बिना मूल बातें करने की आदत डालने देगा।

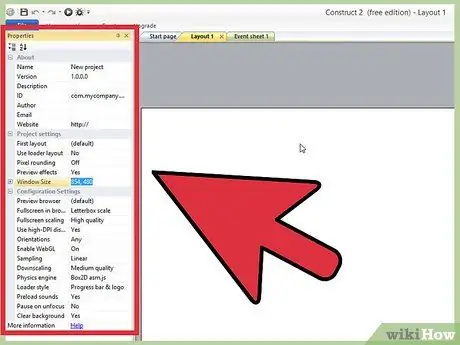
चरण 3. अपनी परियोजना सेटिंग्स समायोजित करें।
प्रोजेक्ट विंडो के बाईं ओर, आप गुण फ़्रेम में ऑब्जेक्ट की एक श्रृंखला देखेंगे। आप इसका उपयोग अपने स्क्रीन आकार को सेट करने और अपने गेम और कंपनी की जानकारी दर्ज करने के लिए कर सकते हैं।

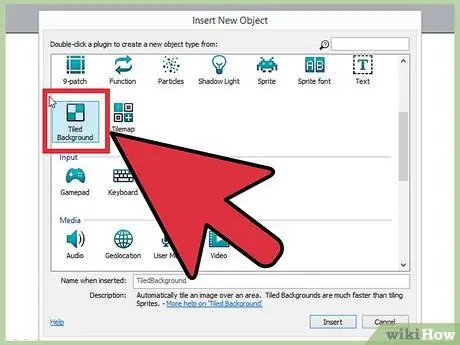
चरण 4. पृष्ठभूमि दर्ज करें।
लेआउट पर डबल-क्लिक करें। सामान्य अनुभाग से "टाइल वाली पृष्ठभूमि" चुनें। पृष्ठभूमि रखने के लिए अपने लेआउट पर क्लिक करें। इससे बैकग्राउंड एडिटर खुल जाएगा। आपको छवि संपादन सॉफ़्टवेयर का उपयोग करके अपना स्वयं का बनाना होगा, या कई ऑनलाइन स्थानों से बनावट डाउनलोड करना होगा।
- पृष्ठभूमि को लेआउट आकार में सेट करें। ऐसा करने के लिए बैकग्राउंड ऑब्जेक्ट का चयन करें और इसे गुण फ्रेम में आकार दें।
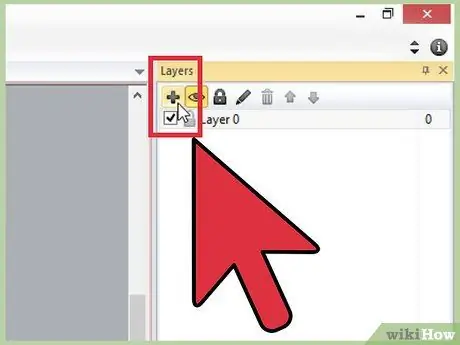
- परत का नाम बदलें और इसे लॉक करें। अन्य वस्तुओं को रखते समय गलती से इसे स्थानांतरित करने से बचने के लिए आपको परत को लॉक करना चाहिए। स्क्रीन के दाईं ओर "परतें" टैब पर क्लिक करें। परत का चयन करें, और पेंसिल बटन पर क्लिक करें। परत को "बैकग्राउंड" नाम दें, फिर बैकग्राउंड को लॉक करने के लिए "पैडलॉक" बटन पर क्लिक करें।

चरण 5. एक नई परत बनाएँ।
परत टैब पर, एक नई परत बनाने के लिए "+" बटन पर क्लिक करें। इसे "मुख्य" नाम दें। यह वह परत होगी जहां आपके अधिकांश गेम ऑब्जेक्ट रहेंगे। सुनिश्चित करें कि आगे बढ़ने से पहले मुख्य परत का चयन किया गया है।

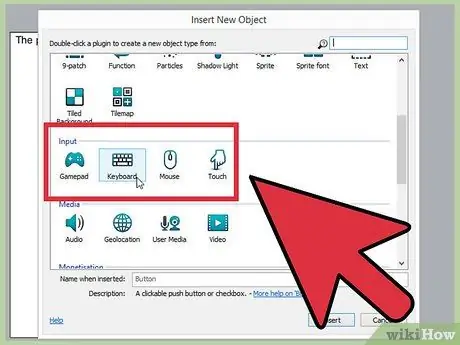
चरण 6. अपने खेल के लिए इनपुट जोड़ें।
कंस्ट्रक्ट 2 में, आपके इनपुट को आपके गेम में एक ऑब्जेक्ट के रूप में जोड़ा जाना चाहिए। यह अदृश्य है, और परियोजना में कीबोर्ड और माउस के उपयोग को सक्षम करेगा।
लेआउट पर डबल-क्लिक करें और फिर इनपुट सेक्शन से "माउस" चुनें। "कीबोर्ड" ऑब्जेक्ट डालने के लिए भी ऐसा ही करें।

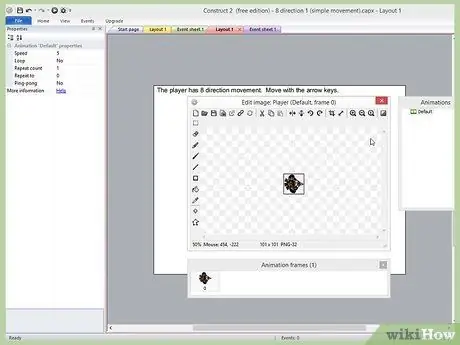
चरण 7. वस्तुओं को जोड़ें।
अब आपके लेआउट में कुछ गेम ऑब्जेक्ट जोड़ने का समय आ गया है। लेआउट पर डबल-क्लिक करें और सामान्य अनुभाग से "स्प्राइट" चुनें। आप स्प्राइट्स को कहाँ रखना चाहते हैं, यह चुनने के लिए क्रॉसहेयर का उपयोग करें। एक छवि संपादक खुल जाएगा, जिससे आप मौजूदा स्प्राइट को लोड कर सकते हैं या एक नया बना सकते हैं।
जब, आप लेआउट में एक स्प्राइट का चयन करते हैं, तो स्प्राइट प्रॉपर्टी बाएं फ्रेम पर लोड होगी। स्प्राइट्स का नाम बदलें ताकि आप उन्हें अधिक आसानी से पहचान सकें और उनका उल्लेख कर सकें।

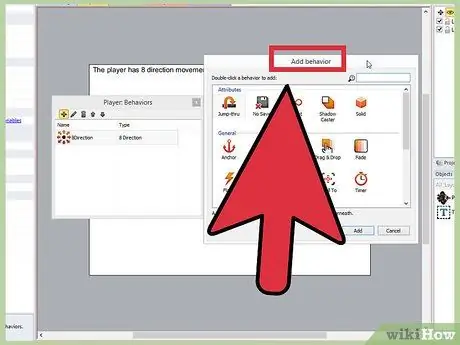
चरण 8. अपनी वस्तु में व्यवहार जोड़ें।
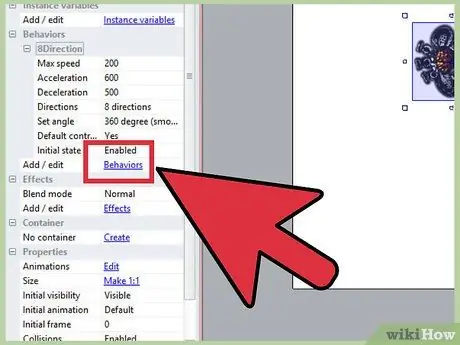
कोई व्यवहार जोड़ने के लिए, उस ऑब्जेक्ट पर क्लिक करें जिसमें आप व्यवहार जोड़ना चाहते हैं उसे चुनने के लिए। गुण फ़्रेम के व्यवहार अनुभाग में "जोड़ें/संपादित करें" लिंक पर क्लिक करें। उपलब्ध व्यवहारों की एक सूची दिखाई देगी।
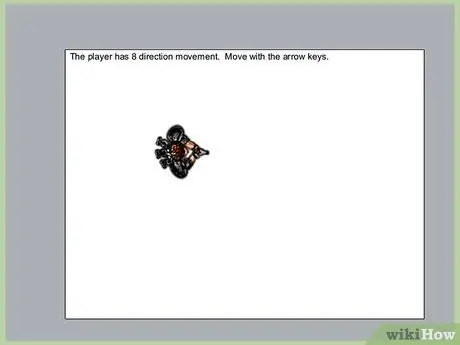
व्यवहार तर्क के पूर्व-कॉन्फ़िगर किए गए टुकड़े हैं जो आपको जल्दी से अपनी वस्तुओं में उपयोगिता जोड़ने देते हैं। आप विभिन्न प्रकार के पूर्व-निर्मित व्यवहारों में से चुन सकते हैं जो विभिन्न प्रकार के उपयोग प्रदान कर सकते हैं। उदाहरण के लिए, एक ठोस मंजिल बनाने के लिए, इसे "ठोस" व्यवहार दें। चरित्र को 8 दिशाओं में ले जाने के लिए, व्यवहार को "8 दिशा आंदोलन" दें।

चरण 9. व्यवहार गुण बदलें।
आप अपनी वस्तु के काम करने के तरीके के अनुरूप व्यवहार को संपादित कर सकते हैं। आप गति, दिशा और अन्य गुणों को बदलने के लिए मान बदल सकते हैं।

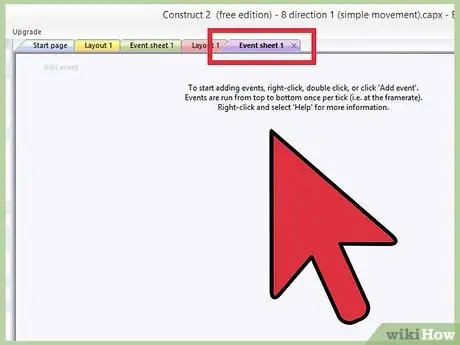
चरण 10. समझें कि ईवेंट कैसे काम करते हैं।
घटनाएँ स्थितियों की एक सूची हैं, और वे हैं जिनसे खेल बच जाता है। यदि शर्त पूरी हो जाती है, तो घटना घटित होती है। यदि शर्त पूरी नहीं होती है, तो घटना नहीं होती है। घटना पृष्ठ आमतौर पर प्रति सेकंड लगभग 60 बार चलता है। प्रत्येक रन को "टिक" कहा जाता है।

चरण 11. एक ईवेंट बनाएँ।
ईवेंट पृष्ठ पर डबल-क्लिक करें। उपलब्ध वस्तुओं की एक सूची दिखाई देगी। उस ऑब्जेक्ट का चयन करें जिसके लिए आप एक ईवेंट बनाना चाहते हैं, या आप एक सिस्टम बना सकते हैं।
- चुनें कि कार्रवाई कब होती है. किसी वस्तु का चयन करने के बाद, आपको यह चुनने के लिए कहा जाएगा कि घटना कब हुई। यह अन्य घटनाओं या एक निश्चित समय पर आधारित हो सकता है। "हर टिक" हमेशा।
- क्रिया जोड़ें। आपको अपनी किसी एक वस्तु का चयन करने के लिए कहा जाएगा। क्रियाओं की सूची में से चुनें। उदाहरण के लिए, यदि आप एक शूटर बना रहे हैं, और आप चाहते हैं कि खिलाड़ी का चरित्र हमेशा माउस का सामना करे, तो आप प्लेयर ऑब्जेक्ट पर सेट किए गए प्रत्येक टिक पर एक "पॉइंट ऑफ़ व्यू टू पोजीशन" एक्शन बनाएंगे। जब निर्देशांक के लिए कहा जाए, तो X के लिए "माउस.एक्स" और वाई के लिए "माउस.वाई" दर्ज करें। इससे खिलाड़ी का जहाज हमेशा कर्सर की ओर होगा।

चरण 12. अधिक ईवेंट और व्यवहार जोड़ें।
यह आपके खेल की रीढ़ है। व्यवहार और घटनाओं को जोड़ने और सुधारने से आपको अद्वितीय और मजेदार गेम बनाने में मदद मिलेगी जो लोग खेलना चाहेंगे। आप वास्तव में जो खेल चाहते हैं उसे प्राप्त करने का प्रयास करने के लिए विभिन्न घटनाओं के साथ प्रयोग करें।

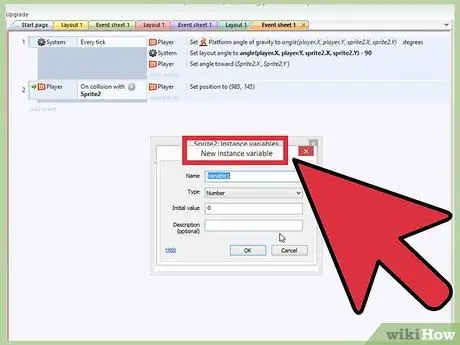
चरण 13. चर जोड़ें।
निर्माण 2 में दो प्रकार के चर हैं: उदाहरण चर और वैश्विक चर। यह आपको अपनी वस्तुओं और खेलों के लिए स्कोर बनाने की अनुमति देता है, जैसे स्वास्थ्य, समय सीमा, स्कोर, और बहुत कुछ।
- इंस्टेंस वेरिएबल - इंस्टेंस वेरिएबल एक ही ऑब्जेक्ट को असाइन किया जाता है। इसका उपयोग दुश्मनों और खिलाड़ी के स्वास्थ्य जैसी चीजों के लिए किया जाता है। आप गुण फ्रेम के चर अनुभाग में 'जोड़ें/संपादित करें' लिंक पर क्लिक करके किसी वस्तु का चयन करने के बाद एक आवृत्ति चर जोड़ सकते हैं। वेरिएबल को एक ऐसा नाम दें जो घटना को संदर्भित कर सके, साथ ही एक प्रारंभिक मान भी।
- वैश्विक चर - वैश्विक चर वे चर हैं जो पूरे खेल को सौंपे जाते हैं। इसका उपयोग खिलाड़ी के स्कोर जैसी चीजों के लिए किया जाता है। ग्लोबल वैरिएबल बनाने के लिए, इवेंट पेज पर जाएं और खाली जगह पर राइट-क्लिक करें। "Ass वैश्विक चर" पर क्लिक करें, इसे एक नाम दें ताकि इसे ईवेंट में संदर्भित किया जा सके, फिर प्रारंभिक मान दर्ज करें।

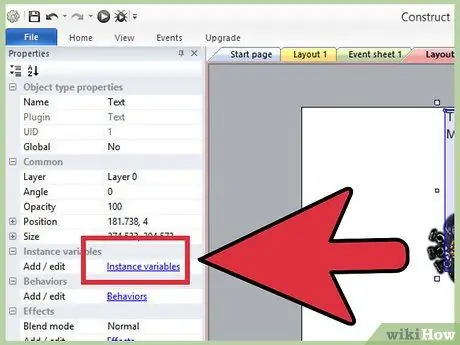
चरण 14. इंटरफेस बनाएं।
इंटरफेस बनाते समय, आमतौर पर एक नई परत पर ऐसा करना सबसे अच्छा होता है। ऐसा इसलिए है क्योंकि इंटरफ़ेस बहुत कम ही चलता है या बदलता है, इसलिए इसे लॉक लेयर पर रखना बेहतर है। नई परत के लिए गुण फ़्रेम में, "लंबन" को 0 पर सेट करें। यह स्क्रीन के हिलने पर परत को स्थानांतरित कर देगा।
अपना इंटरफ़ेस बनाने के लिए टेक्स्ट बॉक्स और चर का उपयोग करें। आप अपने टेक्स्ट बॉक्स को स्वास्थ्य, स्कोर, बारूद या खिलाड़ी को समय-समय पर देखने के लिए जो कुछ भी देखना चाहते हैं उसे प्रदर्शित करने के लिए सेट कर सकते हैं।

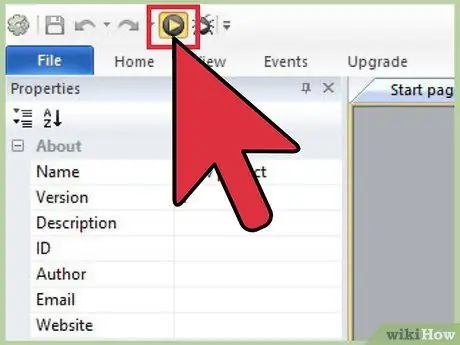
चरण 15. अपने खेल का परीक्षण और संशोधन करें।
अब जब आपके पास घटनाओं और व्यवहारों के साथ स्क्रीन पर कुछ ऑब्जेक्ट हैं, तो आप परीक्षण और सामग्री जोड़ना शुरू कर सकते हैं। खेल में मदद और परीक्षण करने के लिए स्क्रीन के शीर्ष पर "चलाएं" बटन पर क्लिक करें। ऐसी किसी भी चीज़ पर ध्यान दें जो काम नहीं कर रही है, और अपने गेम को खेलने योग्य और मनोरंजक बनाने के लिए उसे ठीक करने का प्रयास करें।

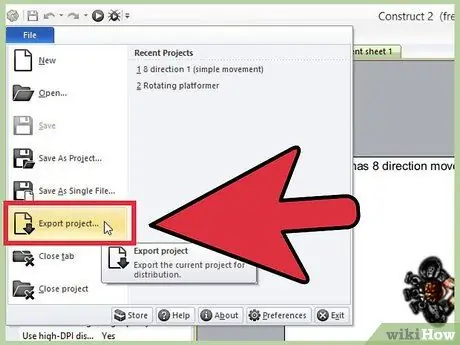
चरण 16. अपना खेल निर्यात करें।
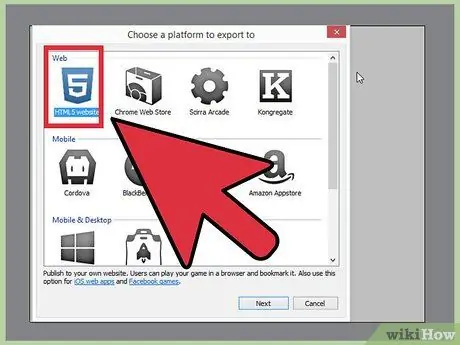
यदि आप अपने गेम से संतुष्ट हैं, तो आप इसे निर्यात कर सकते हैं ताकि इसे किसी वेबसाइट पर अपलोड किया जा सके और कोई भी खेल सके। खेल को निर्यात करने के लिए, "फ़ाइल" मेनू पर क्लिक करें और "निर्यात करें" चुनें। प्रोजेक्ट को ऐसे स्थान पर सहेजें जो आपके लिए ढूंढना आसान हो।

चरण 17. खेल प्रकाशित करें।
ऐसी कई साइटें हैं जो आपको दूसरों के खेलने के लिए HTML5 गेम अपलोड करने देती हैं। आप अपनी वेबसाइट पर गेम भी जोड़ सकते हैं। अपनी वेबसाइट पर गेम कैसे अपलोड करें, इसके विवरण के लिए इस गाइड को देखें।
टिप्स
- यदि आप फ़्लैश गेम्स के पीछे के कोड को सीखने में अधिक रुचि रखते हैं, तो आप गेम बनाने के लिए फ़्लैश बिल्डर और एक्शनस्क्रिप्ट 3 कोड का उपयोग कर सकते हैं। इसमें अधिक समय लगेगा लेकिन इसके परिणामस्वरूप एक और अनूठा अनुभव हो सकता है। ActionsScript3 में प्रोग्राम गाइड देखें।
- किसी भी स्रोत को श्रद्धांजलि अर्पित करें जिससे आपने विचार और सामग्री प्राप्त की, और किसी को भी जिसने आपको गेम बनाने में मदद की।







